引き続き条件分岐です。
前回の
float x = 0;
float y = 0;
void setup() {
size(800, 800);
}
void draw() {
background(0);
fill(255);
rect(width/2, height/2, 300, 300);
fill(255);
ellipse(x, y, 20, 20);
y = y + 10;
if (y > height) {
y = 0;
x = random(width);
}
}
このプログラムに、どうしたら「四角形の中だけ円が赤になる」という機能を付けることが出来るか、というお話でした。
そのためには、if()の条件式の中に、 & を使う必要があります。
そもそも、「四角形の中」とはどういう状態でしょうか?
現在この四角形は、rectという命令によって描かれていて、
rect(width/2, height/2, 300, 300);
という値が指定されています。
これはつまり、
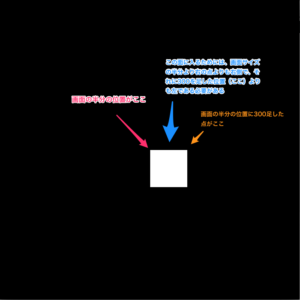
「四角形の左上の点は、ウインドウサイズの横幅の半分の位置、且つウインドウサイズ縦幅の半分の位置で、そこから右に300、下に300の大きさを持っている」
という事を意味します。
その「中」はつまり、
「ウインドウサイズの横幅の半分よりも右」 且つ 「ウインドウサイズの横幅の半分に300足した位置よりも左側」 で
「ウインドウサイズの縦幅の半分よりも下」 且つ 「ウインドウサイズの縦幅の半分に300足した位置よりも上側」
である、という事です。
なんとなくかなりややこしいですが、図を描いて考えてみればわかりやすいかと思います。

この、
「ウインドウサイズの横幅の半分よりも右」 且つ 「ウインドウサイズの横幅の半分に300足した位置よりも左側」 で
「ウインドウサイズの縦幅の半分よりも下」 且つ 「ウインドウサイズの縦幅の半分に300足した位置よりも上側」
を、ifの条件文に直すと
if (width/2 < x & width/2 + 300 > x & height/2 < y & height/2 + 300 > y) {
}
となります。
(理解できるまで何度も読んでみてください)
で、このifのブロックの中に、fill(255,0,0);を入れてあげれば良いのです。
完成品はこちら。
float x = 0;
float y = 0;
void setup() {
size(800, 800);
}
void draw() {
background(0);
fill(255);
rect(width/2, height/2, 300, 300);
fill(255);
if (width/2 < x & width/2 + 300 > x & height/2 < y & height/2 + 300 > y) {
fill(255,0,0);
}
ellipse(x, y, 20, 20);
y = y + 10;
if (y > height) {
y = 0;
x = random(width);
}
}
今回の場合には、fill()が、「出現以降全ての図形を書く命令に影響を与える」というグローバルな効果を持っているため、このような実装が可能でしたが、他の…例えば、四角形の中だけ円のサイズを変えたい、などの場合には else 「さもなくば」という構文を組み込んであげる必要があります。
elseについては次回。
条件分岐について沢山見てきましたが、次回で最後です。