さて、メソッドの2回目です。
前回は返り値も引数もないメソッドを扱いましたが、今回は引数のあるメソッドを扱ってみます。
引数って何だ?
引数とは、「メソッドの中の数値を変数にしておく事で、メソッドを呼び出す時に自由に変更できるようにする仕組み」の事です。
例えば、円を描くellipse()というメソッドには数値を4つコンマ区切りで入力しますが、あれが引数です。
自作メソッドに引数を持たせたい場合には、以下のようにします。
void drawShapes(int x, int y) {
fill(0, 255, 0);
ellipse(x, y, 200, 200);
fill(255, 255, 255);
rect(x, y, 100, 100);
fill(255, 0, 0);
ellipse(x, y, 100, 100);
}
名前の横に書く()の中に、引数の型と、その引数をメソッド内で使う時の変数名を書きます。
型[スペース]変数名 の形式です。複数引数をとりたい場合には、コンマ区切りで同じように並べます。
そして、メソッドが呼び出された時に入力された値を使いたい場所に、その変数の名前を書きます。
上の例だと、xとyの2つの引数をとり、四角形や丸を書く場所にそれを利用しています。
呼び出す場合には、このようにします。
void setup() {
size(800, 800);
rectMode(CENTER);
}
void draw() {
background(255);
drawShapes(300,300);
}
void drawShapes(int x, int y) {
fill(0, 255, 0);
ellipse(x, y, 200, 200);
fill(255, 255, 255);
rect(x, y, 100, 100);
fill(255, 0, 0);
ellipse(x, y, 100, 100);
}
前回と違う点は、drawShapes()の()の中にコンマ区切りで数値を入れているところでしょう。
そして、こうする事によってメソッドの恩恵を最大限に受けることが出来ます。
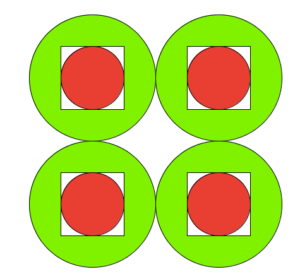
例えば、この図形を4つ書かなければならないとしましょう。
メソッドという機能がprocessingになかったら全部の行を4回コピペして、毎回場所を示す数値を書き換えなればならないところですが、こんなに簡単に4つ書けてしまいます。
void setup() {
size(800, 800);
rectMode(CENTER);
}
void draw() {
background(255);
drawShapes(300,300);
drawShapes(500,300);
drawShapes(500,500);
drawShapes(300,500);
}
void drawShapes(int x, int y) {
fill(0, 255, 0);
ellipse(x, y, 200, 200);
fill(255, 255, 255);
rect(x, y, 100, 100);
fill(255, 0, 0);
ellipse(x, y, 100, 100);
}

では久々に問題。
問題
drawShapesメソッドの引数の数を増やし、図形のサイズも変更できるようにしなさい。
引数の数は4つとする。
次回は戻り値のあるメソッドについて書きたいと思います。
では。